在自定义小程序导航栏时,不同机型和尺寸的高度数据都不同导致很难进行适配,所以需要动态计算设备状态栏和胶囊的高度,本文使用Uniapp的跨平台小程序解决方案。
首先来了解下整个导航栏的结构组成原理。

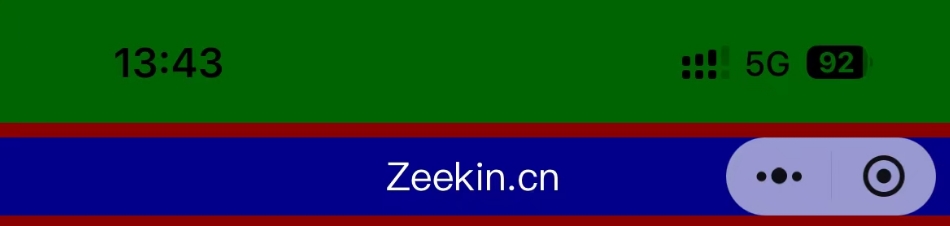
从图片上可以看出,整个导航主要由状态栏(绿色区域)、导航栏(红色区域组成)组成,状态栏高度可以通过uni.getSystemInfoSync获得,而导航栏高度就没那么简单。
我们可以发现,胶囊上下还有一个高度差,通过测量,胶囊顶部高度距导航栏顶部和距底部的高度差是一样的,也就是说导航栏高度 = 胶囊高度 +(高度差)x 2
通过uni.getMenuButtonBoundingClientRect可以获取胶囊的高度信息(height),同时里面还返回了胶囊顶部距屏幕顶部距离的信息(top),也就是说
高度差=top-状态栏高度,代入上面的式子,这样就完美得出了状态栏高度,计算代码如下:
const SYSTEM_INFO = uni.getSystemInfoSync();
const getStatusBarHeight = ()=> SYSTEM_INFO.statusBarHeight; //状态栏高度
const getTitleBarHeight = ()=>{
const {top,height} = uni.getMenuButtonBoundingClientRect();
return height + (top - getStatusBarHeight())*2
} //导航栏高度 = 胶囊高度 +(胶囊距顶部距离-状态栏高度)x 2若要精准定位胶囊位置和设置高度,只需要在导航栏中加入胶囊高度的子盒子和垂直居中即可,效果如下图:

完整demo代码如下:
<template>
<view style="background-color: darkgreen" :style="{paddingTop:getStatusBarHeight()+'px'}"></view>
<view class="staTitleBar" :style="{height:getTitleBarHeight()+'px'}">
<view class="staContent" :style="{height:getCapsuleHeight()+'px'}">
Zeekin.cn
</view>
</view>
</template>
<style lang="scss">
.staTitleBar{
width: 100%;
display: flex;
align-items: center;
background-color: darkred;
.staContent{
color: white;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: darkblue;
}
}
</style><script setup>
const SYSTEM_INFO = uni.getSystemInfoSync();
const getStatusBarHeight = ()=> SYSTEM_INFO.statusBarHeight;
const getTitleBarHeight = ()=>{
const {top,height} = uni.getMenuButtonBoundingClientRect();
return height + (top - getStatusBarHeight())*2
}
const getCapsuleHeight = ()=>{
return uni.getMenuButtonBoundingClientRect().height;
}
</script>