最近由于业务开发需要用到条形码扫描功能,而uni.scancode不支持连续扫码和实现定制化的界面,于是在插件市场看看有没有开箱即用的插件,看到大部分代码和权限写的乱七八糟,界面也不合意,所以决定自己实现一个。
经过资料查找,决定用camera实现,于是自己设计了一个二维码和条形码扫描框,加上动画、闪光灯、识别震动反馈功能,封装成了组件,并透出了自定义扫描结构处理的事件函数和仅条形码功能的props,仅条形码功能下会过滤二维码,同时改变扫描框的样式,最后就是配置完善的权限校验交互了,大功告成。
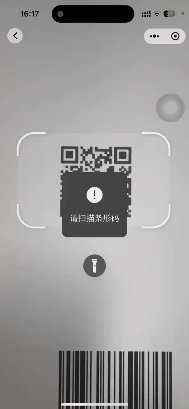
通用模式下识别二维码与条形码:

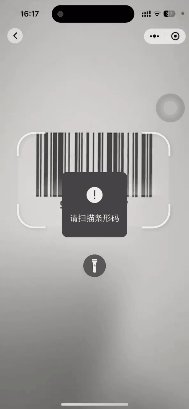
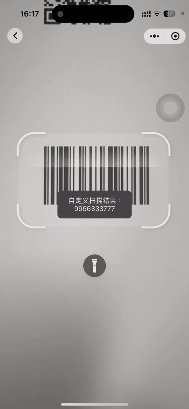
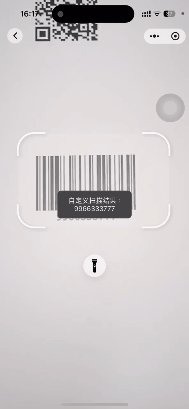
仅条形码模式与开启闪光灯:

已上传至uniapp插件市场,开箱即用,欢迎下载:
组件参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isOnlyBarCode | Boolean | 否 | 配置是否仅扫码条形码模式,默认为false |
| scanResult | Function | 否 | 自定义扫码成功事件,默认为弹出结果提示框 |
使用示例(uni_module)
<Zeekin-ScanCode :scanResult="handleScanResult" :isOnlyBarCode="true" />const handleScanResult = (data) => {
uni.showToast({
icon: 'none',
title: '自定义处理扫描结果:' + data
});
};