由于业务需求需要用到TextEncoding完成gbk转换至utf8,在网页端和小程序开发者工具运行是没有问题的,但在小程序手机真机运行报错,通过资料查询了解到是微信小程序真机存在兼容问题。报错如下:
MiniProgramError
TextEncoder is not defined
ReferenceError: TextEncoder is not defined目前主流的两种解决方案:
解决方案1(不支持gbk)
使用兼容写法
//TextEncoder
unescape(encodeURIComponent(inputString)).split("").map(val => val.charCodeAt());
//TextDecoder
decodeURIComponent(escape(String.fromCharCode(...['arraybuffer'])));但经过测试,以上方法不适合gbk,所以还有第二个方案
解决方案2
引入polyfill,即text-decoding库
npm install text-decodingimport { TextDecoder } from 'text-encoding';
const decoder = new TextDecoder('gbk');引入后即可正常使用。但引入后小程序总包体积直接多了500多kb,十分夸张。于是在网上查看相关的解决方案,没有看到有人提出体积优化的解决方案,遂自己研究了text-decoding的库。
解决方案2二次优化

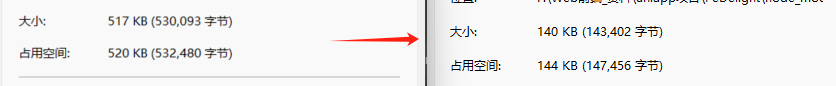
通过对text-decoding包的研究,发现libs中encoding-indexes.js是其码表,这里提供了多种编码的码表,而我只需要用到gbk编码,所以可以将其他不需要的码表索引去除。优化后码表直接从517kb减少到140kb

以上。